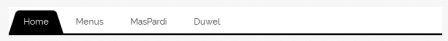
Menu Navigasi Pure CSS Design Standar

CSS :
#Purecssmaspardi,#Purecssmaspardi ul,#Purecssmaspardi ul li,#Purecssmaspardi ul li a{margin:0;padding:0;border:0;list-style:none;line-height:1;display:block;position:relative;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}#Purecssmaspardi:after,#Purecssmaspardi>ul:after{content:".";display:block;clear:both;visibility:hidden;line-height:0;height:0}#Purecssmaspardi{width:auto;border-bottom:3px solid #000;font-family:Raleway,sans-serif;line-height:1}#Purecssmaspardi ul{background:#fff}#Purecssmaspardi>ul>li{float:left}#Purecssmaspardi.align-center>ul{font-size:0;text-align:center}#Purecssmaspardi.align-center>ul>li{display:inline-block;float:none}#Purecssmaspardi.align-right>ul>li{float:right}#Purecssmaspardi.align-right>ul>li>a{margin-right:0;margin-left:-4px}#Purecssmaspardi>ul>li>a{z-index:2;padding:18px 25px 12px;font-size:15px;font-weight:400;text-decoration:none;color:#444;-webkit-transition:all .2s ease;-moz-transition:all .2s ease;-ms-transition:all .2s ease;-o-transition:all .2s ease;transition:all .2s ease;margin-right:-4px}#Purecssmaspardi>ul>li.active>a,#Purecssmaspardi>ul>li:hover>a,#Purecssmaspardi>ul>li>a:hover{color:#fff}#Purecssmaspardi>ul>li>a:after{position:absolute;left:0;bottom:0;right:0;z-index:-1;width:100%;height:120%;border-top-left-radius:8px;border-top-right-radius:8px;content:"";-webkit-transition:all .2s ease;-o-transition:all .2s ease;transition:all .2s ease;-webkit-transform:perspective(5px) rotateX(2deg);-webkit-transform-origin:bottom;-moz-transform:perspective(5px) rotateX(2deg);-moz-transform-origin:bottom;transform:perspective(5px) rotateX(2deg);transform-origin:bottom}#Purecssmaspardi>ul>li.active>a:after,#Purecssmaspardi>ul>li:hover>a:after,#Purecssmaspardi>ul>li>a:hover:after{background:#000}
Html:
<div id="Purecssmaspardi">
<ul>
<li><a href="#" target="_blank">Home</a></li>
<li><a href="#">Menus</a></li>
<li><a href="#" target="_blank">MasPardi</a></li>
<li><a href="#" target="_blank">Duwel</a></li>
</ul>
</div>
Tutorial :
- Masuk ke edit template di blog anda
- Kode CSS letakan diats kode */]]></b:skin> or </style>
- Kode Html letakan diatas atau dibawah kode </header> atau bisa juga dibawah kode <div id='content-wrapper'> (Bebas sesuai selera)
- Simpan Template dan lihat hasilnya.
- Untuk font family sesuaikan sesuai font yang anda gunakan.
- Demo





0 komentar: